Dru and I participated in Hackdance this past weekend. It was a 48 hour hackathon at the Deer Valley Lodges in Park City as a part of Collective's Disruptfilm event at Sundance Film Festival. From the site:
Hackdance: the first celebrity-driven social impact hackathon kicks off on January 16th, & you're invited to take part in this historical event! Your mission: partner your tech skills w a celebrity passionate about changing the world to design apps/hacks that use technology to create social impact.
We took school and work off on Thursday and Friday, not quite sure what we'd gotten ourselves into. Dru brought her product management and design skills to the game and I came in with my iOS and Android background. The event started with the celebrities sharing their ideas for social impact. There were a lot of good ideas, including the use of Plexi APIs for reporting and preventing cyber-bullying, an ambitious but thoughtful idea for virtual second government, and a movement for improving the Plant-a-Fish donation collection, among other ideas. Dru and I liked a few of the projects, and ended up joining our first choice with Alex Ebert for the idea of Second Government.
Dru and I teamed up with two "serial hackathoners" who were invited out from Silicon Valley. I think they've done something like 15+ hackathons in the past year, placing top 3 in over half of them. It was pretty cool getting teamed up together...until I realized how serious about hacking they were. With no hackathons under my belt, my most similar experiences were the BYU Mobile App Competition and Startup Weekend. Joining with a team of hackers was quite an adjustment.
The main difference was that both the mobile app competition and SW had an end goal to build a complete product or business, not just put something together for demo purposes. We had significantly different theories on how to tackle the weekend, but overall ended up with a pretty good balance. We ended up creating a semi-functional Reddit- and Stack Overflow-inspired website and iOS app, featuring proposals for governmental change and a system of comments and upvotes.
The goal of the platform is to provide an open system for proposing governmental change without all the bureaucracy and pessimism. Ideas are then voted, vetted, and refined, with the most popular suggestions rising to the top. While most people don't bother voicing their opinions on government because of little hope it will ever be heard, SecondGov provides the platform to test out ideas in a virtual world without the worry of what can or can't be accomplished. Ultimately, proven, popular ideas from SecondGov can be taken (with their tens or hundreds of thousands of upvotes) to the real government to make real change happen.
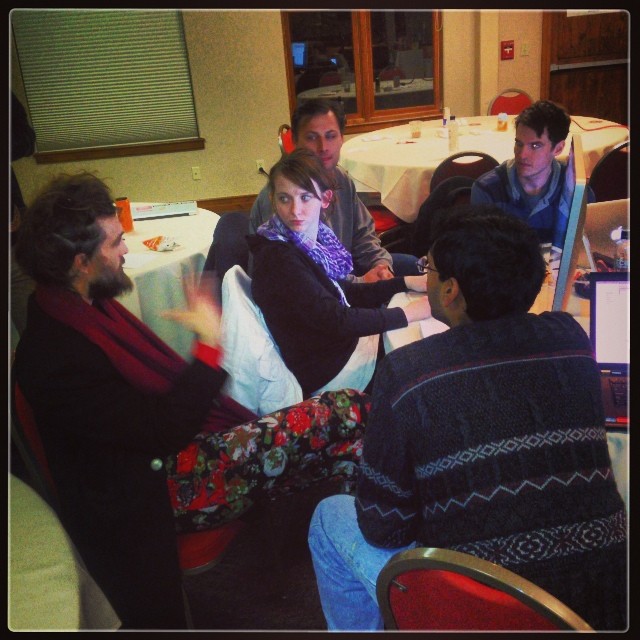
The team
Alex, who won a golden globe for best original score just last week, was awesome to work with. He was definitely the most hands-on and supportive of the celebrities from my perspective. He spent a lot of time working with us on the direction of the app, design, and prepping for our pitch. Plus, he's an artist, a writer, and a performer... he knows how to make a point with some conviction.
Dru making an awesome face
Our pitch to the judges went well. We definitely bit off more than we could chew by working on a web app, iOS app, exploring a virtual reality platform, and trying out a pre-release iOS motion-tracking SDK by Plantronics in the two days. Our demo included a piece from all four, but my personal favorite was the Plantronics concept headset. We used it in conjunction with the iOS app to view proposals hands-free and upvote or downvote them with a nod or shake of the head. It wasn't necessarily a cornerstone piece to the premise of SecondGov, but it was fun to work with one of the hackathon sponsors and brought a little wow factor into the pitch. I'll post a video later if I get my hands on it.
Pitching to the judges
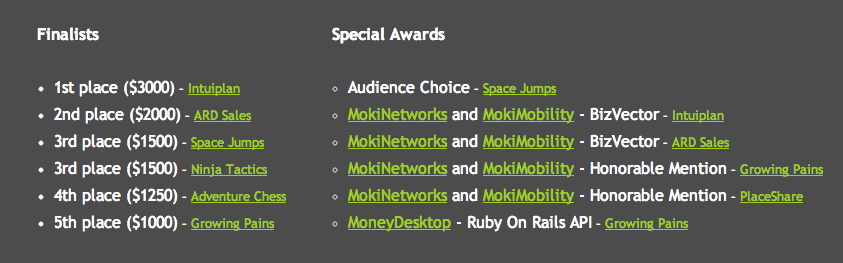
The result was awesome. We won first place for social innovation, including a 5k cash prize and a 10k investment from the Sorenson Global Impact Investing Center.
Alex sharing the vision
Awesome projects from every single team. Other final products included a Google Chrome extension for reporting cyber-bullying, YoungStarter, improvements to the Plant-a-Fish donation system, Rah Rah's tech truck, a SHFT mobile app, and a Lead and Pledge movement to end domestic violence.
Related links